40 morris bar chart labels
Morris Bar & Stacked Chart Codeigniter With Examples Setup Database Credentials In this step, We need to connect our project to database. we need to go application/config/ and open database.php file in text editor. After open the file in text editor, We need to setup database credential in this file like below. 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 $db['default'] = array( 'dsn' => '', What is Morris chart? - Technical-QA.com What is Morris CSS? Morris is a pretty and powerful Charts Plugin with jQuery and Raphaël JS Library to make drawing simple charts easy. js, you can create a wide variety of charts like line & area charts, bar charts and donut charts to fit you needs.
AdminLTE 2 | Morris.js Charts Morris.js charts are no longer maintained by its author. We would recommend using any of the other charts that come with the template.

Morris bar chart labels
Codeigniter 4 Morris Stacked & Bar Chart Tutorial Example - positronX.io How to Add Morris Stacked Chart Bar in Codeigniter 4 Application. Step 1: Install Codeigniter Project. Step 2: Connect App to Database. Step 3: Create Table & Insert Data. Step 4: Make Controller File. Step 5: Make Route File. Step 6: Setting Up View File. Step 7: Run Application. Morris JQuery Charts by Example | Tutorial Jinni There are two ways of getting morris.js to life first is by hosting the entire library on your own service by downloading the Zip bundle, other is by using the morris.js CDN, we will use the later approach for our tutorial. To get started you need to add follwing line of code in your HTML page. Morris - Good-looking Charts Plugin With jQuery Morris is a pretty and powerful Charts Plugin with jQuery and Raphaël JS Library to make drawing simple charts easy. With Morris.js, you can create a wide variety of charts like line & area charts, bar charts and donut charts to fit you needs. It also works fine on mobile device such as iOS and android. More examples can be found in examples fold.
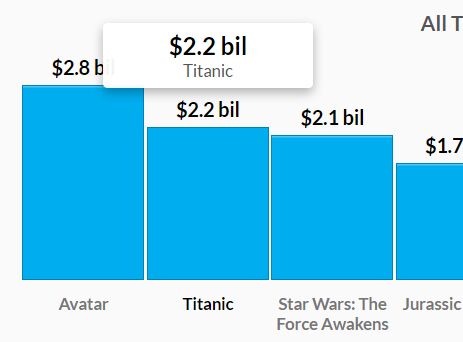
Morris bar chart labels. Legends in Morris Chart | Code Bank Legends in Morris Chart. This is about adding Legends to Morris charts. Though Morris chart shows legend on hovering on the graphs, but I wanted to show a legend permanently on one corner of the chart area. Below are the codes. It is mostly plug and play code. Display Mysql Database Column in Morris Bar Graph labels field Home » PHP » Display Mysql Database Column in Morris Bar Graph labels field. Display Mysql Database Column in Morris Bar Graph labels field. I am using the Morris Bar Chart to display the number of times a user has logged in into the system. I would like to have dynamic label ( on hovering). I am getting the data through PHP. Codeigniter 4 Morris Bar & Stacked Chart Examples - Tuts Make How To Morris Stacked and Bar Chart In Codeigniter 4 App Download Codeigniter 4 Project Basic Configurations Create Table in Database Setup Database Credentials Create Controller Create View Create Route Start Development Server Step 1: Download Codeigniter 4 Project MySQL :: Morris.js Bar Graph in php? I am using Morris.js graphs to display my MySQL data. Unfortunately the graphs are not visible at all. I have followed a simple tutorial and still nothing happens.
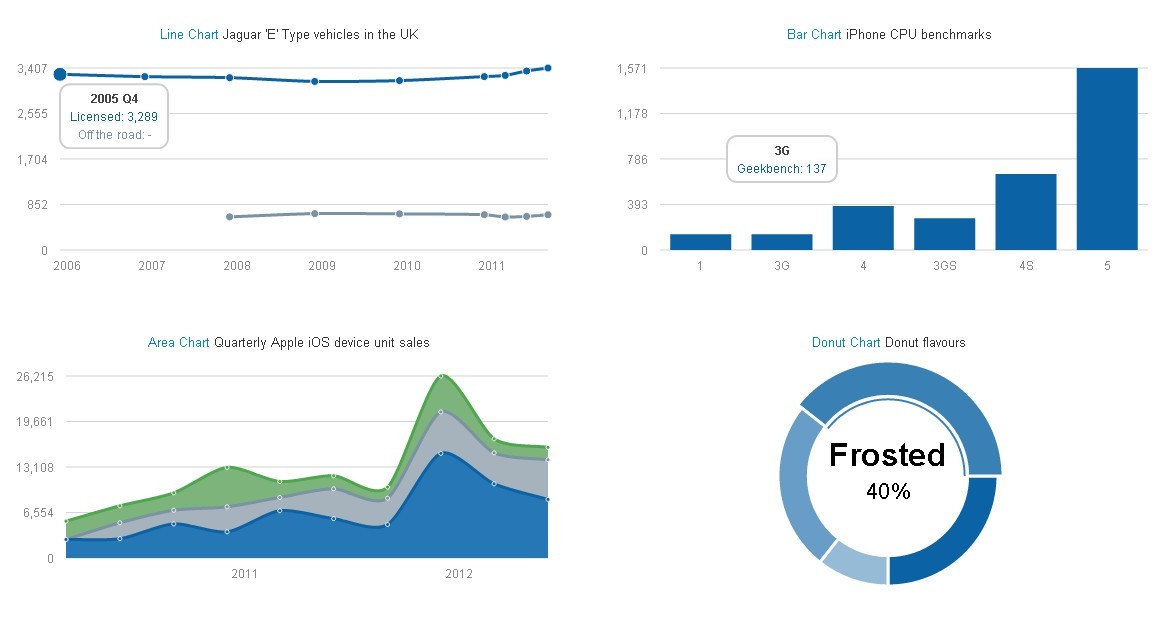
[Solved] Morris Chart - How to Format Hover Label | 9to5Answer Morris Chart - How to Format Hover Label; Morris Chart - How to Format Hover Label [Solved] Morris.JS X-Axis Label Height | 9to5Answer Solution 1. The solution that worked for me was to increase the size of the svg tag $('svg').height(700); Solution 2. In addition to increasing the height of the element that contains the graph you can also set a padding option on your Morris.Bar to give more room to the labels on the x-axis.. Morris.Bar({ ... Morris Chart - Ignia Framework Morris Chart Description of the Control Graphic control based on the Morris.js library. It allows to show responsive graphics with an attractive design in a simple way. The types of graphs available are: Area, Line, Bar and Dona. Compatibility Web Using the control Open Extensibility Catalog and go to the Web section through the left side menu. How to use Morris.js chart with PHP & Mysql | Webslesson In this post we will first make simple query and make data for Morris.js chart, based on that data we will make Line chart, Area chart, Bar chart and Bar chart with stacked option. For making this chart we have take data of last 10 years profit, purchase and sale data from Mysql table.
Morris - Good-looking Charts Plugin With jQuery Morris is a pretty and powerful Charts Plugin with jQuery and Raphaël JS Library to make drawing simple charts easy. With Morris.js, you can create a wide variety of charts like line & area charts, bar charts and donut charts to fit you needs. It also works fine on mobile device such as iOS and android. More examples can be found in examples fold. Morris JQuery Charts by Example | Tutorial Jinni There are two ways of getting morris.js to life first is by hosting the entire library on your own service by downloading the Zip bundle, other is by using the morris.js CDN, we will use the later approach for our tutorial. To get started you need to add follwing line of code in your HTML page. Codeigniter 4 Morris Stacked & Bar Chart Tutorial Example - positronX.io How to Add Morris Stacked Chart Bar in Codeigniter 4 Application. Step 1: Install Codeigniter Project. Step 2: Connect App to Database. Step 3: Create Table & Insert Data. Step 4: Make Controller File. Step 5: Make Route File. Step 6: Setting Up View File. Step 7: Run Application.




























Post a Comment for "40 morris bar chart labels"