39 css range slider with labels
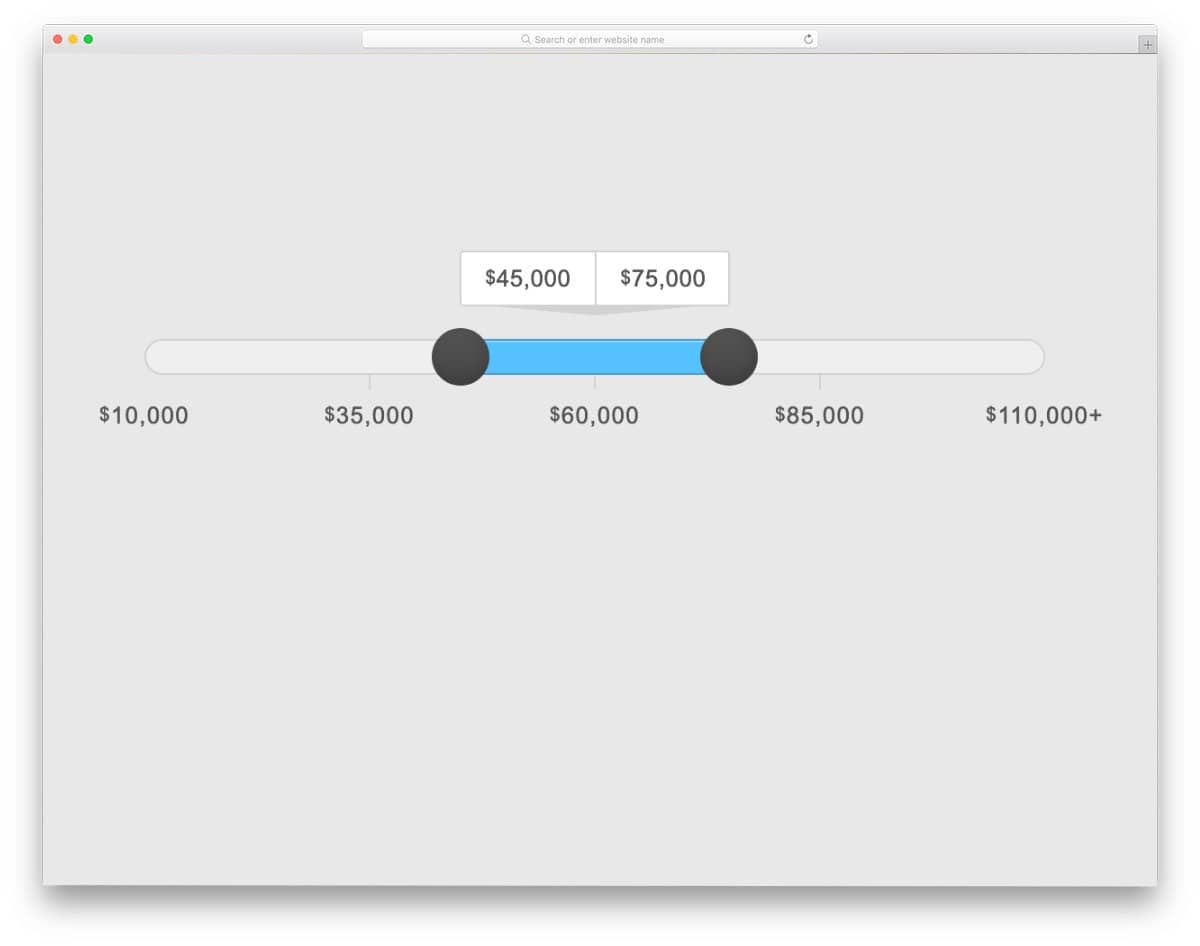
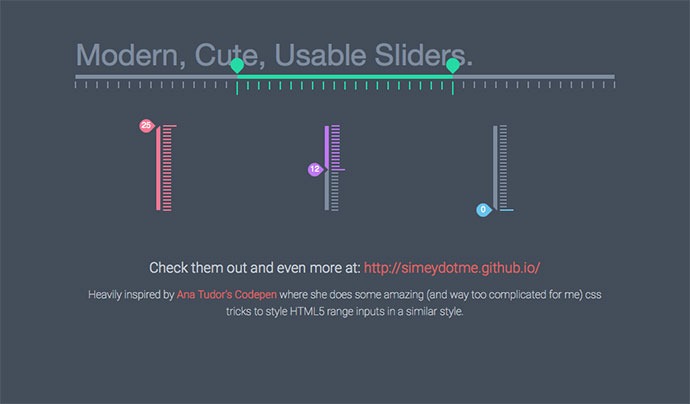
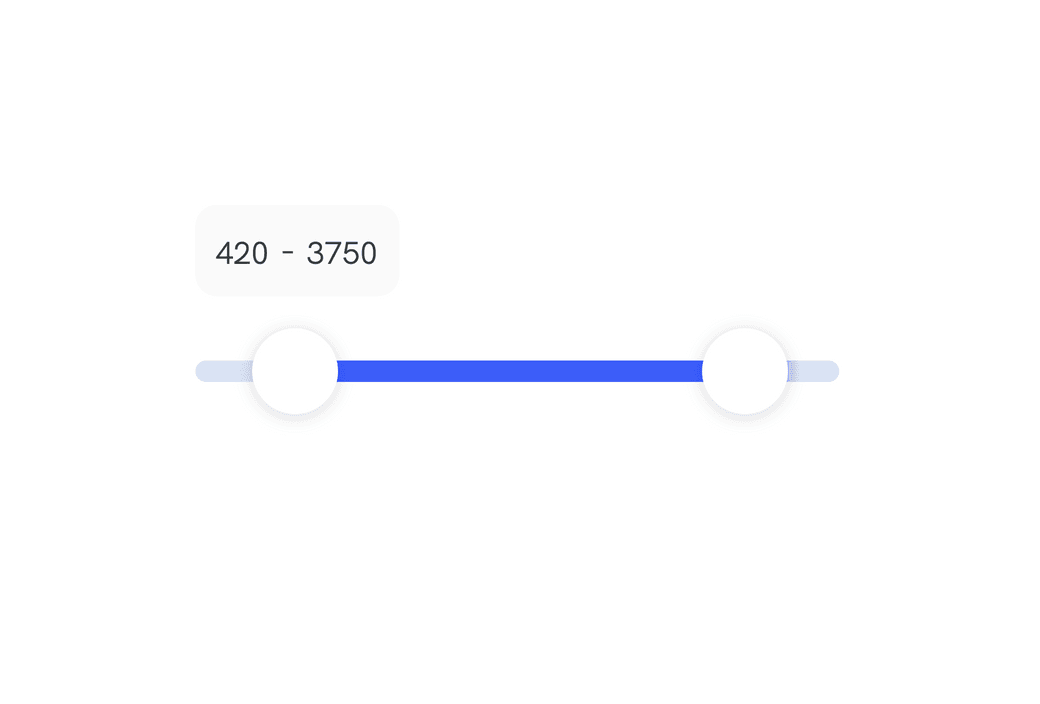
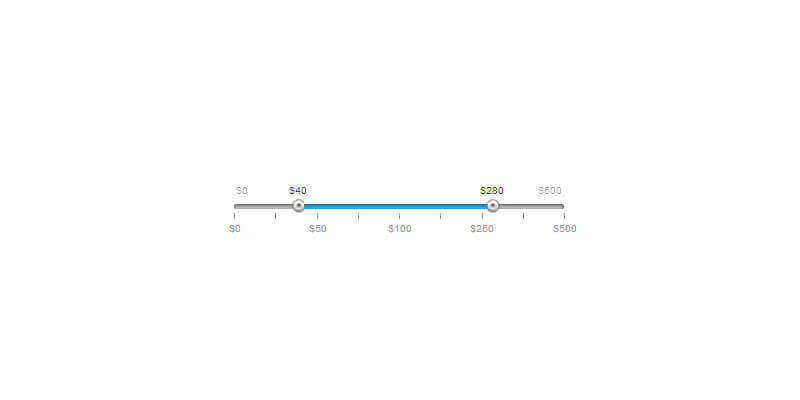
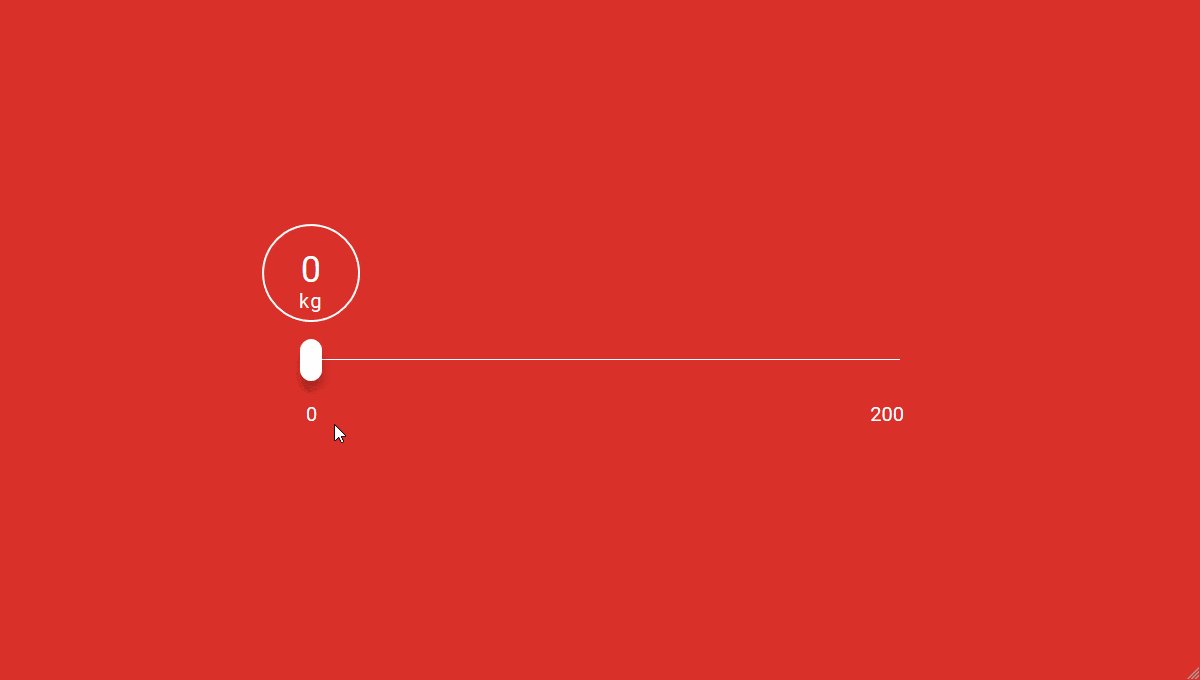
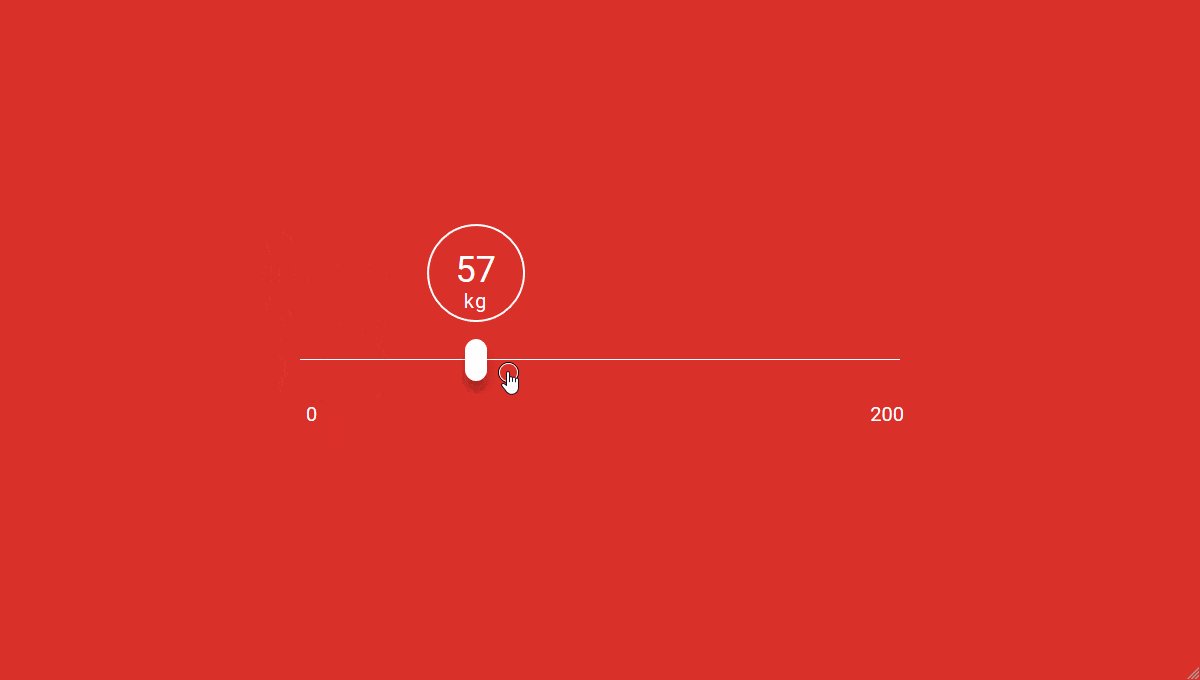
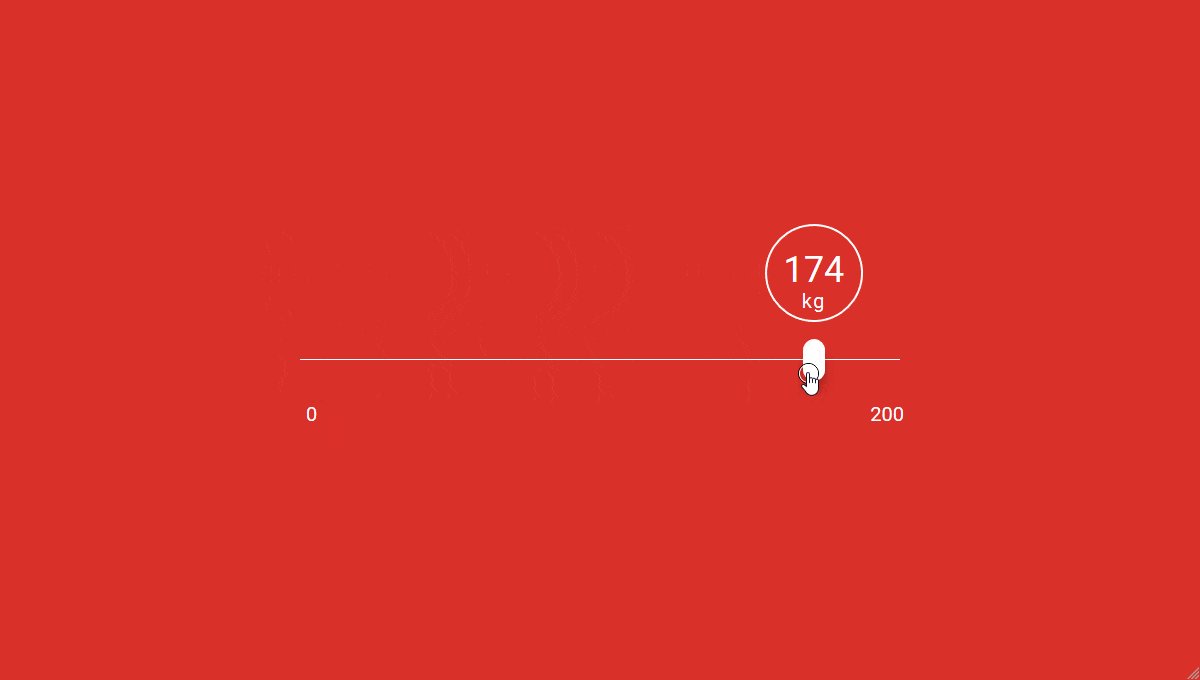
37 Interactive Range Slider CSS Designs To Quickly Explore ... Mar 22, 2021 · As the name implies, this is a price range slider. The creator has used cool color schemes and sensible animations to deliver an immersive user experience. You can see the price/amount value on the right-hand side as you move the slider. Since this CSS range slider uses the latest CSS script, the gradient colors look natural in this design. The Best CSS Range Slider Templates You Can Download Aug 20, 2021 · This modern range slider uses HTML, CSS, and JS. It is a two-handle, round border-radius range slider. CSS elements change the background color to show the space between the two handles. It includes some small animations. These include a gear image that appears while viewers slide the handles.
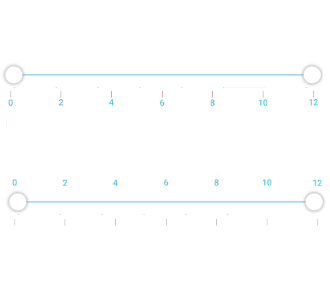
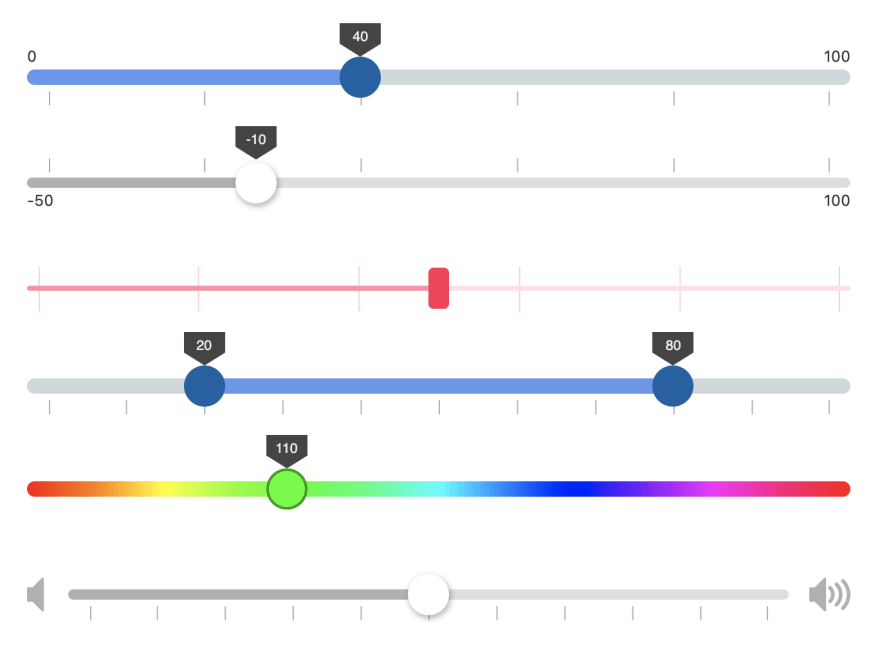
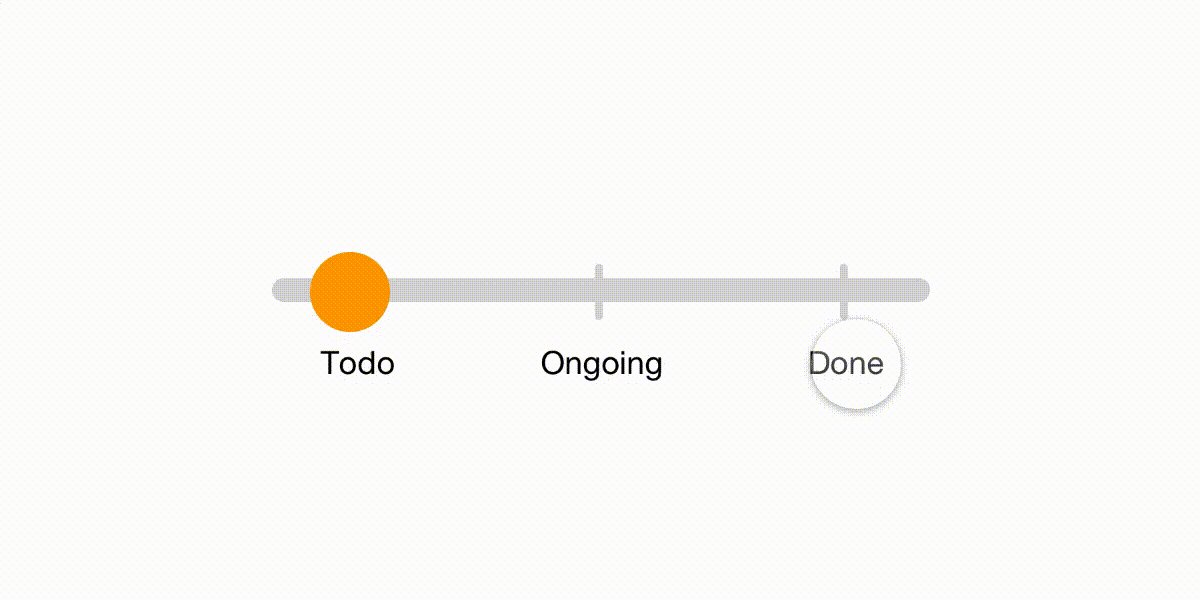
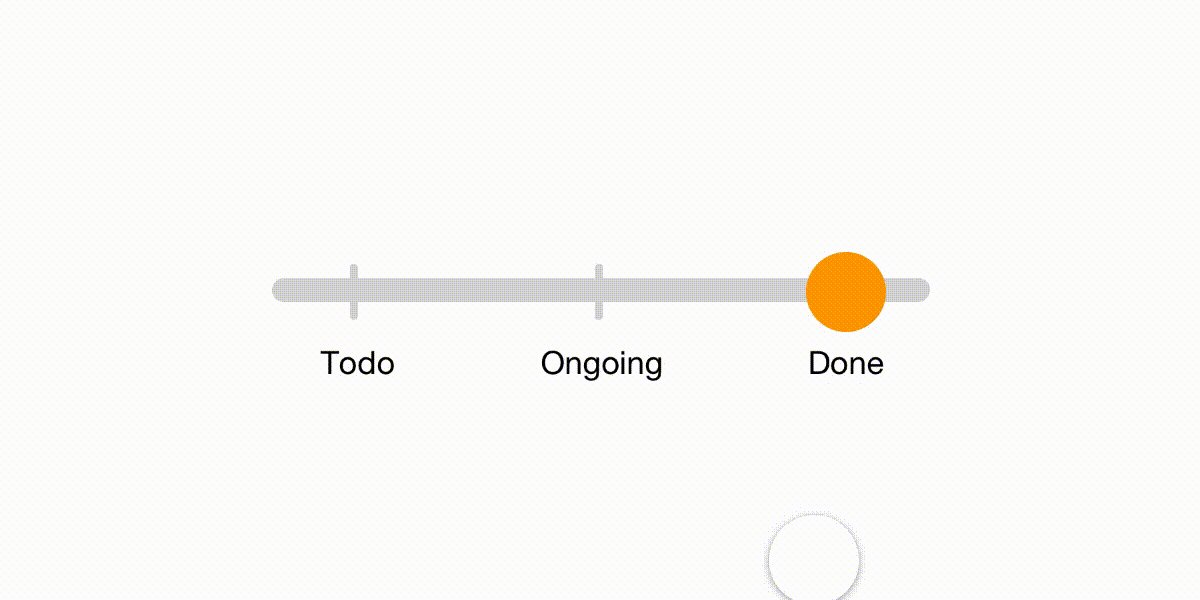
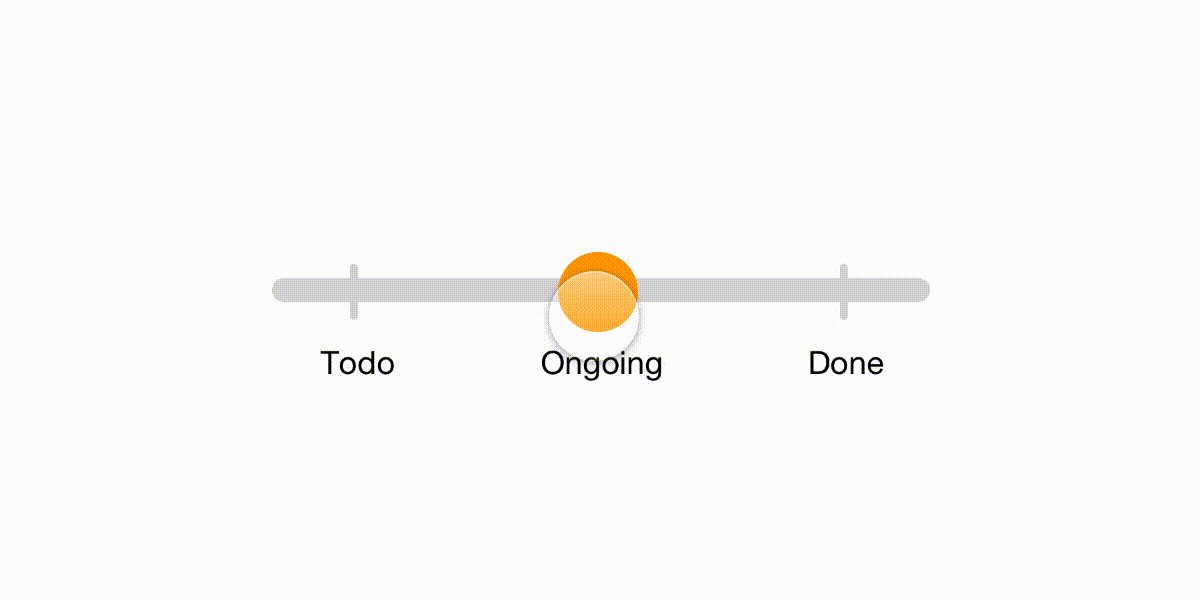
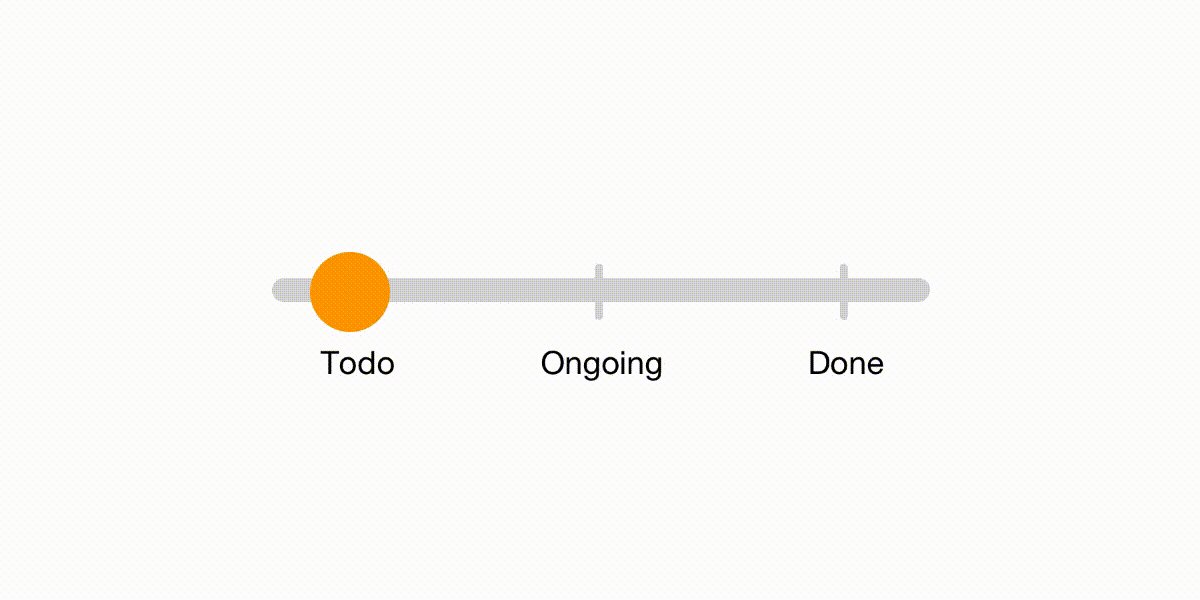
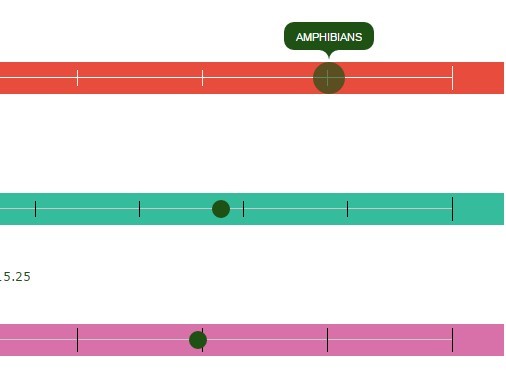
Range Slider | ion-range: Slider Knob Controls with Labels ion-range shadow. The Range slider lets users select from a range of values by moving the slider knob. By default one knob controls the value of the range. This behavior can be customized using dual knobs. By default the Range slider has a minimum value of 0 and a maximum value of 100. This can be configured with the min and max properties ...

Css range slider with labels
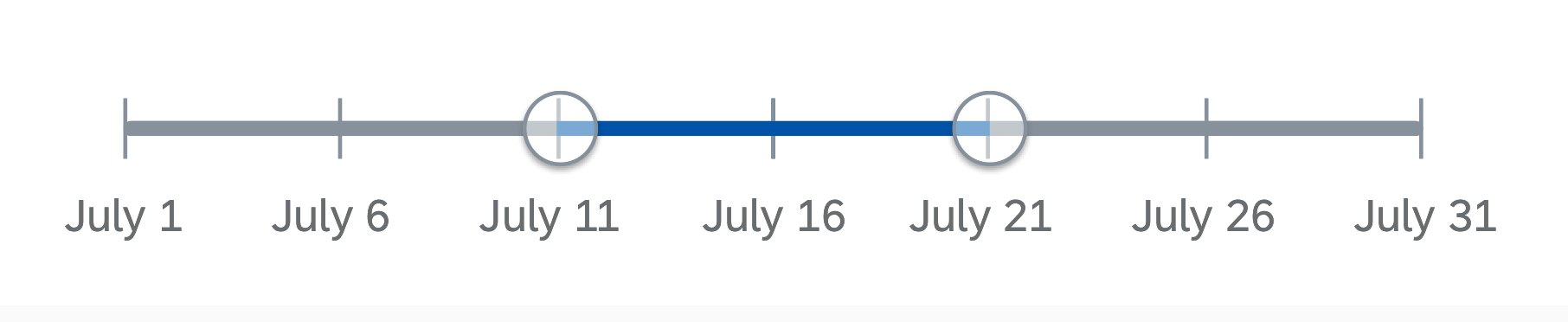
Bootstrap Multi Range Slider - examples & tutorial Static method which allows you to get the multi range slider instance associated to a DOM element. MultiRangeSlider.getInstance(mySlider) getOrCreateInstance: Static method which returns the multi range slider instance associated to a DOM element or create a new one in case it wasn't initialized. MultiRangeSlider.getOrCreateInstance(mySlider) 21 CSS Range Sliders - Free Frontend 11.10.2020 · CSS Custom Range Slider. CSS only range slider. JS used for color-change and % label. Compatible browsers : Chrome, Edge, Firefox, Opera, Safari. Responsive: no. Dependencies: jquery.js. Author. Brandon McConnell; October 22, 2018; Links. demo and code; Made with. HTML / CSS (SCSS) About a code Radio Button Dot-Slider. A range-click slider in pure CSS with a … - HTML: HyperText Markup Language ... By default, browsers render range inputs as sliders with the knob sliding left and right. To create a vertical range, wherein the knob slides up and down, set the CSS appearance property to slider-vertical and include the non-standard orient attribute for Firefox. Horizontal range control. Consider this range control:
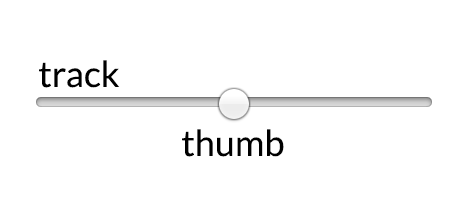
Css range slider with labels. A Sliding Nightmare: Understanding the Range Input | CSS ... Dec 27, 2017 · We can access the track (first div) with ::-moz-range-track, the progress (second div) with ::-moz-range-progress and the thumb (last div) with ::-moz-range-thumb. The structure in Edge is much more complex, which, to a certain extent, allows for a greater degree of control over styling the slider. - HTML: HyperText Markup Language ... By default, browsers render range inputs as sliders with the knob sliding left and right. To create a vertical range, wherein the knob slides up and down, set the CSS appearance property to slider-vertical and include the non-standard orient attribute for Firefox. Horizontal range control. Consider this range control: 21 CSS Range Sliders - Free Frontend 11.10.2020 · CSS Custom Range Slider. CSS only range slider. JS used for color-change and % label. Compatible browsers : Chrome, Edge, Firefox, Opera, Safari. Responsive: no. Dependencies: jquery.js. Author. Brandon McConnell; October 22, 2018; Links. demo and code; Made with. HTML / CSS (SCSS) About a code Radio Button Dot-Slider. A range-click slider in pure CSS with a … Bootstrap Multi Range Slider - examples & tutorial Static method which allows you to get the multi range slider instance associated to a DOM element. MultiRangeSlider.getInstance(mySlider) getOrCreateInstance: Static method which returns the multi range slider instance associated to a DOM element or create a new one in case it wasn't initialized. MultiRangeSlider.getOrCreateInstance(mySlider)




































Post a Comment for "39 css range slider with labels"