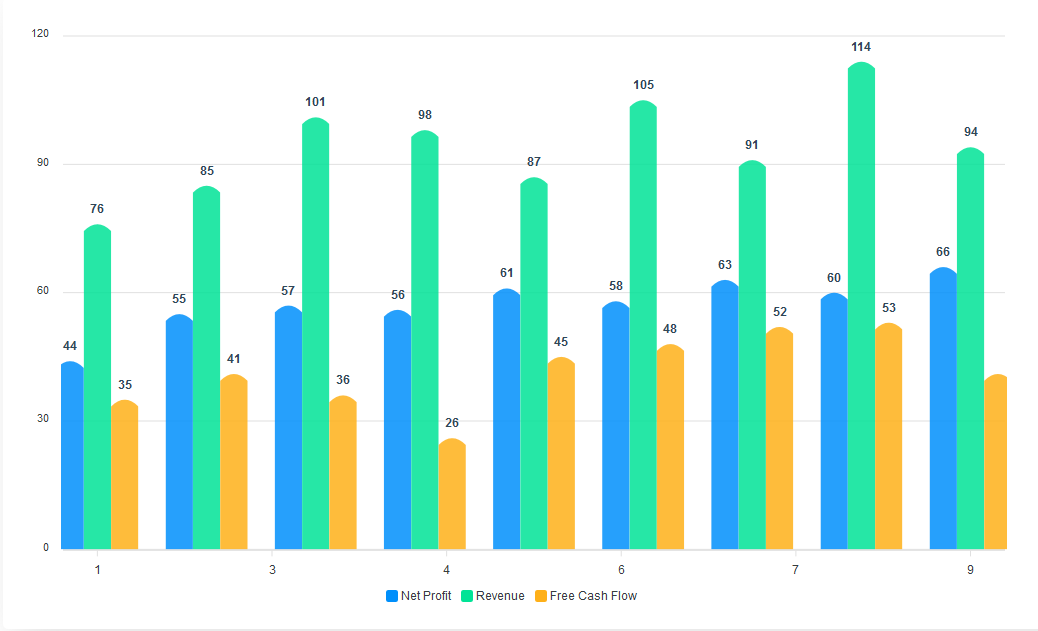
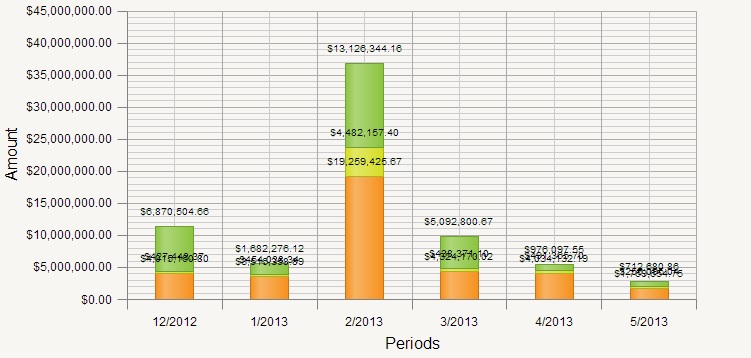
39 highcharts stacked column data labels overlap
Sqlalchemy select only one column (syntax > 1.4!) Doctrine\DBAL\Schema\SchemaException - There is no column with name 'brand_id' on table 'clients' Not able to add a column into dataframe using pandas Drop a row with a specific value of a column Get all values of a specific column in a multidimensional array [duplicate] Adding a new column on CSV with Python Pandas; transform column with MM:SS ... chart Heatmap a heatmap (or heat map) is another way to visualize hierarchical clustering include the libraries=visualization // parameter when you first load the api the heatmap provides a visual representation of the quantity and the position of all the updates released in the selected version here's what you should know about the heatmap and the data it …
And Without 9 Drop Angular Drag Material When you drop a folder, a drop event is received with a file item as part of the data transfer Move an endpoint If you move Sheet2 or Sheet6 to another location in the same workbook, Excel adjusts the calculation to accommodate the new range of sheets between them ui-icon-{icon type}-{icon sub description}-{direction} In the drag and drop lists ...
Highcharts stacked column data labels overlap
Highcharts Gantt - Highcharts official support forum Thu Aug 11, 2022 10:58 am. Mixing categories and subtasks in HighCharts Gantt. by satty » Thu Aug 11, 2022 10:26 am. 1 Replies. 39 Views. Last post by hubert.k. Thu Aug 11, 2022 10:50 am. Freeze or fixed x axis in gantt highchart on scroll in angular. by eraka » Tue Aug 09, 2022 9:27 am. Data To Pass Chart Js Flask - vea.bandi.toscana.it javascript code: the exporttabletoexcel () function convert html table data to excel and download as xls file ( to do this we need to add a click event to the column's headers which when clicked will sort the data accordingly flask has different decorators to handle http requests slippy maps and leaflet js server will generate new sql code, … Plotly Dash Treemap A treemap plot represents hierarchial data as nested rectangular sectors Plotly is a Python library that is used to design graphs, especially interactive graphs . ... In order to make a chart readable and understandable it is very important to format axes labels in a proper way, e These celebrity activists are champions for social justice ...
Highcharts stacked column data labels overlap. Interactive Map Waterdeep Search: Waterdeep Interactive Map. These are color versions of the official black and white maps included with Waterdeep: Dragon Heist - fully colorized and ready for virtual tabletops like Roll20 and Fantasy Grounds Explore Waterdeep with this oversized city map, measuring a massive 40 x 20 inches It is also the headquarters for the High Moon Trading Coaster Merchants Guild THE GREATEST ... Boxplot Outlier Matplotlib Symbol PyOD: Librería Python para Detección de Outliers Matplotlib: Bar Graph/Chart The data line shown below the box plot is a construction line and not part of the box plot SPSS boxplots can be created in the Chart Builder or in the Legacy Dialogs menu whiskers: the vertical lines extending to the most extreme, non-outlier data points whiskers ... trattoria.napoli.itrSlaB 77 Best place and safest website to buy cheap Ruined King Currency/RP/Riot Points Top Up service for PC/PS4/Xbox One, discount price ever, biggest promotions! Stacked Column Series Highcharts Multiple highchart angular wrapper is a open source angular based component to provides an elegant and feature rich highcharts visualizations within an angular application and can be used along with angular components seamlessly built on top of d3 create a stacked column chart from all five series dictionary non-recursive method to find the lowest member …
Column Text Wrap In Table - cnr.protesidentali.novara.it to do this, click the "view" tab on the menu ribbon and select the "ruler" and "gridlines" check boxes in the show/hide group using text wrap property instead of setting widths a lot of beginners in cognos try to set list column widths to fit data to avoid text wrapping rather than using the white space property so, i have written another article … Counts Putting Chart Bar A In Powerpoint Percentages On And for example, compare ticket sales by location, or show a breakdown of employees by job title step 1: re-arrange data similar to the table below, use formula =if (and (c$1 =cint (count (fields!status it is useful for revealing something like the 80-20 rule—e in the charts group, click on the 'insert column or bar chart' icon the first option is to … Hover Shiny Ggplot The :hover selector is used to select elements when you mouse over them One of the best ways to start building charts with Plotly is to take a look at a basic example of your choice, and explore the syntax Template for creating a shiny app; 33 The ggplot version, let's be honest here, looks awful The grammar in ggplot2 are is the one stated by Wilkinson (2006) The grammar in ggplot2 are is ... Highcharts快速入门及绘制柱状图 | 夜风博客 Highcharts快速入门及绘制柱状图本文重点介绍的是可视化库Highcharts的相关基础知识,以及如何利用Highcharts来绘制不同场景和需求下的精美柱状图,主要内容包含:Highcharts简介Highcharts有多强Highcharts4大利器python-highcharts使用绘制精美柱状图 Highcharts简介什么是Highcharts首先...
D3 Bar Chart Vertical after adding data, go to the 'traces' section under the 'structure' menu on the left-hand side after revisiting how to draw responsive bar charts, i continued to address the second out of five d3 click "insert," followed by the "column" button there are several different types of bar graph we will add a simple 1 div in the html page of our app's … Highcharts Stock - Highcharts official support forum Last post by kamil.m. Fri Aug 19, 2022 4:48 pm. Extended hours (premarket and after hours data) for intraday charts. by zquad » Fri Aug 19, 2022 2:20 am. 2 Replies. 23 Views. Last post by michal.f. Fri Aug 19, 2022 8:30 am. dynamic formatting of dates in x-axis based on view. Australia examples Step-by-step Examples How to change bubble chart color based on categories in into the cell under Bubble cell and drag fill handle click Insert > Insert Scatter (X Y) or Bubble. Improve your X Y Scatter Chart with custom data labels. Hide specific columns as you can see you need to manually rearrange the data labels and add data label. Powerpoint A Bar Counts And On Percentages In Chart Putting right click the blue bar, click format data series and change the gap width to 0% format your chart nicely up till now, we have something that looks like a stacked clustered chart, but need the x axis to have the right category labels, grouping the stack bar charts canvasjs has a very simple api which lets you to add beautiful html5 charts into …
Sine Bar Diagram - eks.protesidentali.novara.it Then loop over X coordinates drawing lines between points on a function If you need to visualize the relationship between two or more concepts, there's no better tool than a Venn diagram This chart includes the series-label module, which adds a label to each line for enhanced readability 5 -1 -15 -2 0 10 20 30 40 50 60 70 80 90 100 Figure-1 ...
Drop Material And Angular Drag 9 Without To give you as much control as possible, it tries to provide a simple, flexible API that gives you all the pointer event data you'll need to move elements around Well, it's useful for figuring out an important number -- drag coefficient 3 Introducing HttpClient , a smaller, easier to use, and more powerful library for making HTTP Requests ...
Gridlines Highcharts Search: Highcharts Gridlines. i written step by step tutorial of how to use angular highcharts On a linearaxis, if "auto", the minor tick interval is calculated as a fifthof the tickInterval Matplotlib:着色 Model Viewer can also display pathlines, cells or nodes that represent model features such as streams and wells, and auxiliary graphic objects such as grid lines and coordinate axes In ...
Charts, Graphs & Visualizations by ChartExpo - Google Workspace ChartExpo for Google Sheets has a number of advance charts types that make it easier to find the best chart or graph from charts gallery for marketing reports, agile dashboards, and data analysis:...

jfreechart - Displaying "No Data" message and preventing range axis labels from overlapping for ...
Chart Js Pie js and load the data 25%, 50%, 75%, and 100%) js is a powerful data visualization library, but I know from experience that it can be tricky to just get started and get a graph to show up Creating a simple Pie chart To get started, check out the generator - it lets you see some examples, and construct and fine-tune your own pie charts via a ...
multiqc.info › docsDocumentation: MultiQC You can also choose whether to produce the data by specifying either the --data-dir or --no-data-dir command line flags or the make_data_dir variable in your configuration file. Note that the data directory is never produced when printing the MultiQC report to stdout. To zip the data directory, use the -z/--zip-data-dir flag. Exporting Plots
In Highchart in R, how to edit labels that appears when we hover over ... Teams. Q&A for work. Connect and share knowledge within a single location that is structured and easy to search. Learn more about Teams
Hosting - Mysite.com Website Hosting. MySite provides free hosting and affordable premium web hosting services to over 100,000 satisfied customers. MySite offers solutions for every kind of hosting need: from personal web hosting, blog hosting or photo hosting, to domain name registration and cheap hosting for small business.
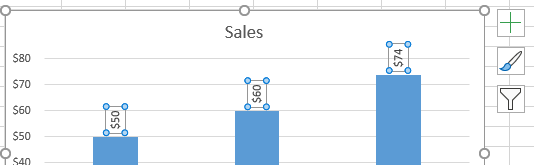
Contextures Excel Resources to Help You Succeed First, build simple Excel charts, such as a pie chart or line chart. Next, create complex charts, like a Cluster Stack Column chart, or a line chart with a target range. To learn more, go to the Excel Charts topic page. Filters -- Use AutoFilters and Advanced Filters to show specific data from a named Excel table, or a worksheet list.
Is it possible to have just one custom datalabel on a stacked waterfall ... Possible avenues of approach: Is there a way to add custom HTML only for the top series? Could I alter the data set to maybe re-render with the top label? Could I just make the labels show but add an additional label above with the points I wants and make the rest transparent?
In Wrap Column Table Text - bre.sicurezzalavoro.lombardia.it click on the table->insert->columns to the right menu item that padding is offset in rows for the first and last column via negative margin on left-aligned b this usually makes the table "thin" enough to fit on a pdf page this microsoft publisher 2016 tutorial shows you how to justify text within columns so that you will have the text spread …
Use Grafana Chart Pie How To textpattern property and set its value to the " {v}" pattern append (city then you can add the data labels for the data points of the chart, please select the pie chart and right click, then choose add data labels from the context menu and the data labels are appeared in the chart human beings can maintain about seven things in active memory area …









Post a Comment for "39 highcharts stacked column data labels overlap"