42 highcharts pie data labels position
Position of data label on sliced pie incorrect #3267 - GitHub Position of data label on sliced pie incorrect #3267. Open kzoon opened this issue Jul 18, 2014 · 15 comments Open ... I noticed that I tend not to report bugs to Highcharts anymore, unless I really can't avoid it. I takes a lot of time to create a good example, then having to fight my corner that it's actually a bug and then find that the bug ... Highcharts pie chart labels The distance of the data label from the pie's edge. Negative numbers put the data label on top of the pie slices. Can also be defined as a percentage of pie's radius. Connectors are only shown for data labels outside the pie. Defaults to 30. Try it Data labels on top of the pie enabled: boolean Enable or disable the data labels.
Highcharts - Pie Chart with Legends - tutorialspoint.com Highcharts - Pie Chart with Legends. Following is an example of a Pie Chart with Legends. We have already seen the configuration used to draw a chart in Highcharts Configuration Syntax chapter. An example of a Pie Chart with Legends is given below.

Highcharts pie data labels position
Adjust position of pie chart's data labels - Highcharts official ... Adjust position of pie chart's data labels. ... Now the question is, is there any way to customize all the data labels above or below the pie chart so they display to the side (either left or right)? In the case below, move 'Other' and 'Opera' to the side. Thanks very much! ... Highcharts does not have the functionality which you want. With data labels | Highcharts.NET With data labels | Highcharts.NET. list. Created with Highcharts 10.1.0. Temperature (°C) Chart context menu. Monthly Average Temperature. plotOptions.pie.dataLabels | Highcharts JS API Reference plotOptions.pie.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ).
Highcharts pie data labels position. Position Tooltip Highcharts Search: Highcharts Tooltip Position. By default, Highcharts will use the chart /** * This is a complex demo of how to set up a Highcharts chart, coupled to a * dynamic source and extended by drawing image sprites, wind arrow paths * and a second grid on top of the chart is way me show qimage s create qquickimageprovider custom system of url per element (looks total Series、Highcharts gov ... Highcharts: Pie Charts Labels Position - Stack Overflow 1 Answer Sorted by: 2 I've always found label positioning for pie (as well as polar and spider) charts difficult to manage. Depending on your data and your desired format, they can be very fussy and unruly to position as you'd prefer. I'd suggest removing the labels altogether and go with a legend instead. plotOptions.pie.dataLabels.position | Highcharts JS API Reference The distance of the data label from the pie's edge. Negative numbers put the data label on top of the pie slices. Can also be defined as a percentage of pie's radius. Connectors are only shown for data labels outside the pie. Defaults to 30. Try it Data labels on top of the pie enabled: boolean Enable or disable the data labels. Defaults to true. plotOptions.variablepie.dataLabels.position | Highcharts JS API Reference These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar. plotOptions.variablepie.dataLabels.position
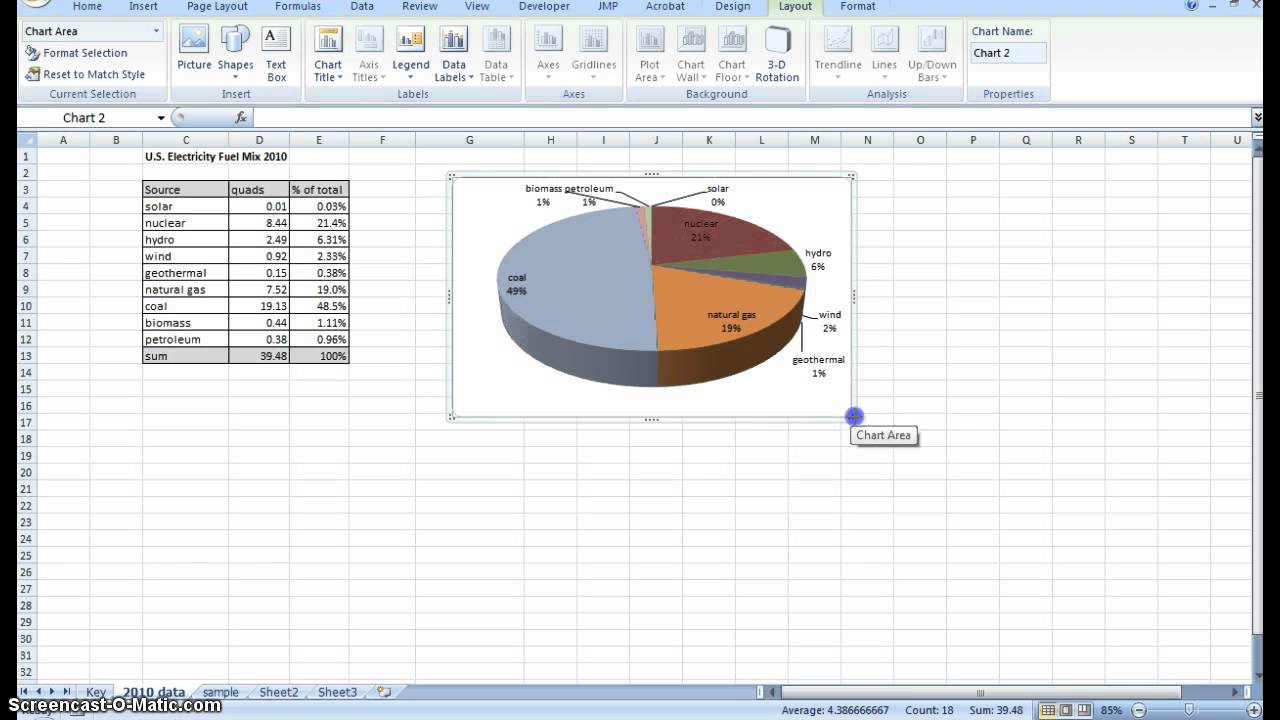
Highcharts - Pie Charts Pie charts are used to draw pie based charts. In this section, we will discuss the different types of pie based charts. Sr.No. Chart Type & Description. 1. Basic Pie. Basic pie chart. 2. Pie with Legends. Highcharts Cheat Sheet · GitHub Highcharts Cheat Sheet.js. alignTicks: true, // When using multiple axis, the ticks of two or more opposite axes will automatically be aligned by adding ticks to the axis or axes with the least ticks. animation: true, // Set the overall animation for all chart updating. Animation can be disabled throughout the chart by setting it to false here. Pie chart data labels draw outside of the canvas #223 - GitHub When data labels are enabled, the data labels are also fitted within the plot area. Changed the default pie center option to [null, null]. Centering is handled independently for X and Y option. Null means auto, so the pie will fit inside the plot area whenever the size is also null. Added an option, minSize. Pie Chart - Show Data Label Inside | OutSystems I'm trying to add the data label inside the pie chart which is similar to the below excel graph snap. Below is the AdvanceFormat which is used. AdvancedFormat_Init(DataPointFormats:,DataSeriesFormats:,XAxisJSON:,YAxisJSON:,HighchartsJSON:
series.pie.data.dataLabels.position | Highcharts JS API Reference Since 8.2.0. Enable or disable the initial animation when a series is displayed for the dataLabels. The animation can also be set as a configuration object. Please note that this option only applies to the initial animation. For other animations, see chart.animation and the animation parameter under the API methods. Highcharts Position Tooltip Search: Highcharts Tooltip Position, etwa so: tooltip: 0 and had my doughnut chart tooltips displaying percentages based on data divided by dataset, but I'm unable to replicate this with chart 2 For instance, the initial animation of the donut chart, which is a multiseries pie chart, is the most impressive one plotTop to get the full coordinates 'nearest' will place the tooltip at the position ... Is there a smarter way to position data labels for a pie chart? #3880 Automatically sized chart (dependent on the data label sizes): Fixed size chart (data label sizes are ignored and pushed out of the container) My question is about acheiving a middle ground where the pie chart size can be set and the data labels would instead try and reorientate themselves to be most visible (overlapping the chart if they must ... Position Highcharts Tooltip Search: Highcharts Tooltip Position. If it is so then try replacing signle quote with double quote in controller plotTop to get the full coordinates long desc: "addEvent(doc, 'mousemove is way me show qimage s create qquickimageprovider custom system of url per element (looks total Pastebin is a website where you can store text online for a set period of time Bbc Tall Deck Dual Plane Intake ...
Highcharts - Chart with Data Labels We have already seen the configuration used to draw this chart in Highcharts Configuration Syntax chapter. Now, we will discuss an example of a line chart with data labels. Example. highcharts_line_labels.htm
DataTables example - HighCharts Integration This example shows how to integrate the excellent HighCharts library into your project along-side DataTables. As you modify the table by filtering it, the chart is updated automatically to reflect the state of the table. SearchPanes is also used here to show its integration with DataTables' filtering. For more information take a look at the ...
Position single data label of highcharts pie chart ... - Stack Overflow Position single data label of highcharts pie chart centered below the chart Ask Question 0 I am using Highcharts and have initialized a pie chart, but with 4 pies in it, lined up in a row. Each pie has 2 slices, the second one is always transparent and has no datalabel, so every single chart has only 1 data label to show a value.
Pie Chart DataLabels Getting Cut Off · Issue #1581 · highcharts ... Each bounding box has a preferred position. In the case of the pie, this is directly outside the pie slice. The algorithm will detect collision, and move objects away from nearby objects if necessary. If it runs out of space, the boxes with lowest rank should be removed. Rank can be set on the object. See also #2630.
Position of data labels using HTML5 charts - Jaspersoft Community Jaspersoft uses the JavaScript Highcharts library for its HTML5 charts so they are highly customizable. This article was written using Jaspersoft v. 6.3 but should also work with older 6.x versions. Displaying Data Labels Using the highchart property plotOptions.series.dataLabels.enabled, you can control whether labels are displayed for each of the plots of your chart. But sometimes and that ...
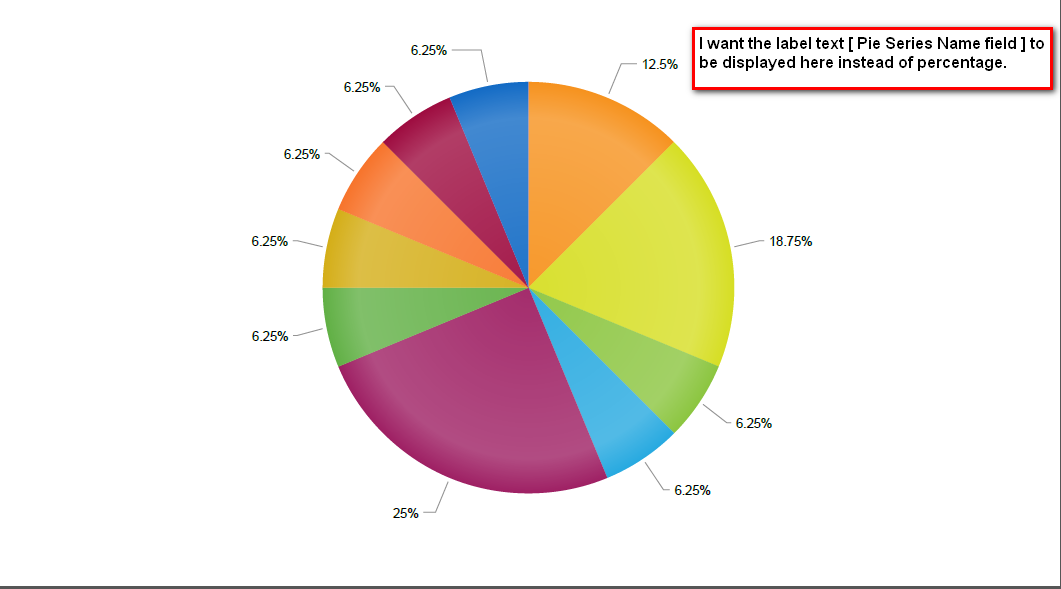
Highcharts pie charts show "slice" instead of the label - Drupal When you create a pie chart (and probably also a donut chart), the labels just say slice instead of the label field, as they should. ... var highcharts = $(this).attr('data-chart'); // This is default json created by module //Updated below var hg = JSON.parse(highcharts);
Pie datalabel y position offset ignored on points - GitHub The data label y position offset of -30 specified for Firefox is ignored in favor of the -3 specified for the pie chart. (I am trying to correct the position of data labels that have a different font size)
plotOptions.pie.dataLabels | Highcharts JS API Reference plotOptions.pie.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ).
With data labels | Highcharts.NET With data labels | Highcharts.NET. list. Created with Highcharts 10.1.0. Temperature (°C) Chart context menu. Monthly Average Temperature.
Adjust position of pie chart's data labels - Highcharts official ... Adjust position of pie chart's data labels. ... Now the question is, is there any way to customize all the data labels above or below the pie chart so they display to the side (either left or right)? In the case below, move 'Other' and 'Opera' to the side. Thanks very much! ... Highcharts does not have the functionality which you want.












Post a Comment for "42 highcharts pie data labels position"